


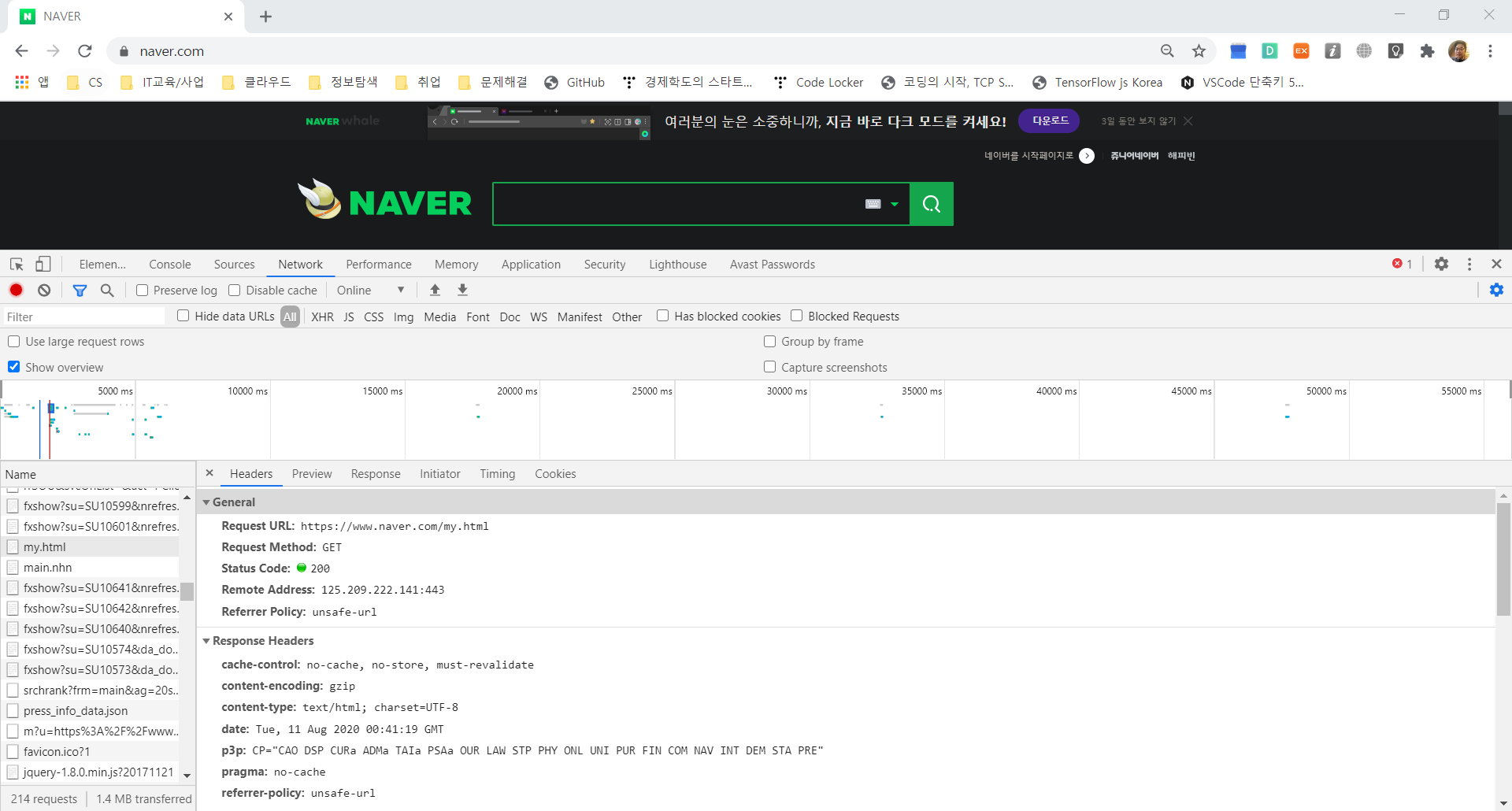
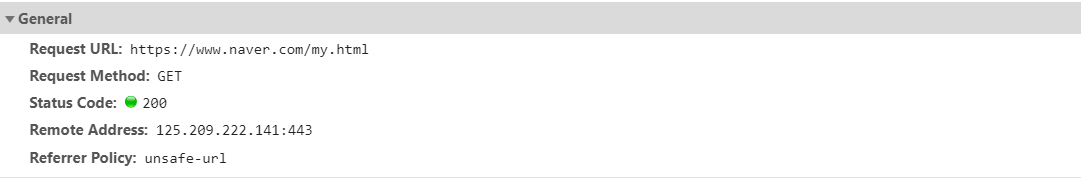
1) HTTP이란? 클라이언트 측의 request와 클라이언트측의 요청에 대한 response를 가능하게 만드는 공통의 규칙이며, 인터넷 프로토콜이라고도 말한다. 해당 파일이 어떻게 전송되고 있는지에 관하여 자세히 살펴보면, 곧 Request와 Response로 나누는 것을 알 수 있다.
2) Requset Method란? Get과 Post가 있다. Get은 주소를 가져오는 것이며, Post는 주소를 보낼 때 사용한다. 이 경우에는, my.html이라는 파일을 서버 측으로부터 가져왔으므로 Get 방식이 되는 것이다.
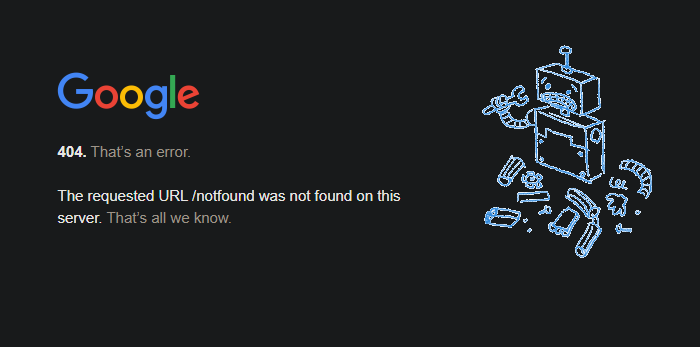
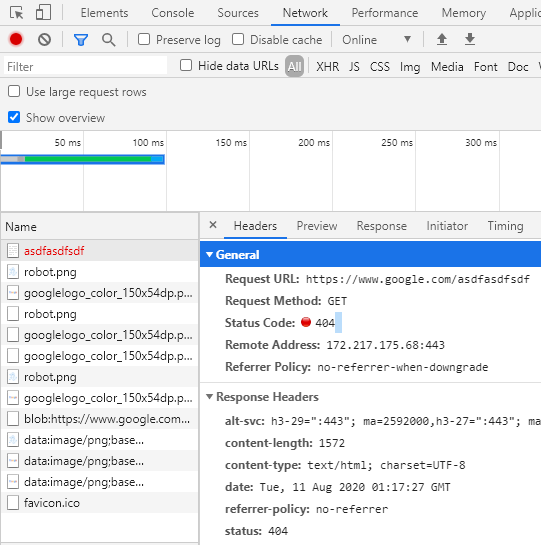
3) Status Code란? 정해진 규칙이다. HTTP 응답 상태 코드 번호가 200이면 "요청이 성공적으로 되었습니다"라는 뜻을 의미한다. 또한 대표적인 상태코드는 404이다. 이는 "서버가 요청한 페이지(Resource)를 찾을 수 없다"란 뜻이다. 다음의 예시를 참고하자.


'CS > Network' 카테고리의 다른 글
| (TIR+4) ③ 브라우저는 OS의 프로토콜 스택에 메시지 송신을 의뢰한다 (0) | 2020.11.18 |
|---|---|
| (TIR+3) ② OS에 HTTP 메시지를 송신하기 위해 웹 서버의 IP 주소를 DNS 서버에 조회한다 (0) | 2020.11.16 |
| (TIR+2) ① 브라우저는 웹 서버에 보내는 메시지를 작성하기 위해 URL을 해독한다 (0) | 2020.09.21 |
| (TIR+1) 그림으로 배우는 HTTP & Network (1) | 2020.09.02 |


댓글