해당 글은 추후에 수정 보완될 수 있습니다. (1/15)
script async 와 defer의 차이점
- head 태그 안에 삽입할 경우

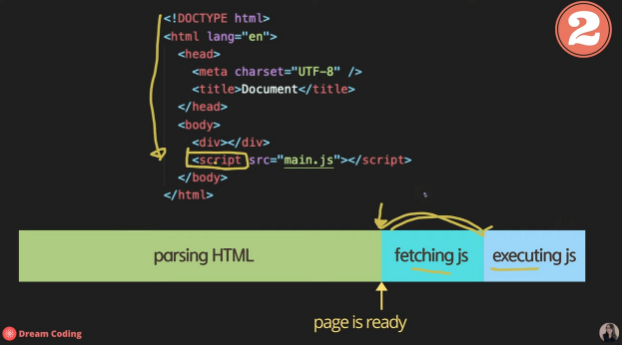
- body 태그 맨 아래에 삽입할 경우

- head + async : HTML parsing과 동시에 발생한다.

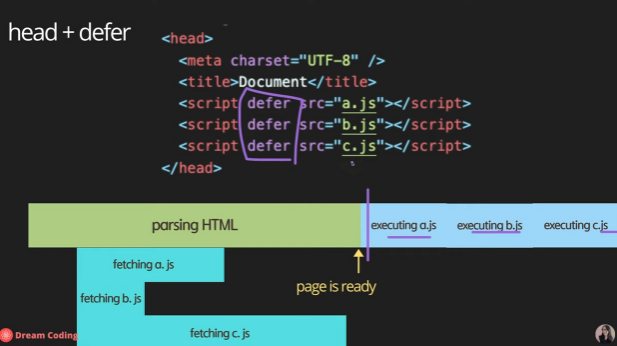
- head + defer

💡 결론은 head + defer 방식이 가장 안전하고 효율적!!
defer도 async처럼 비동기적으로 파싱되는 것은 맞으나, HTML 파싱이 끝난 후 스크립트가 실행된다.
참고 사이트
자바스크립트 2. 콘솔에 출력, script async 와 defer의 차이점 및 앞으로 자바스크립트 공부 방향 | 프론트엔드 개발자 입문편 (JavaScript ES5+)
반응형
'Language > JS(Node.js)' 카테고리의 다른 글
| [Javascript] DOM(Document Object Model)이란? (0) | 2022.01.23 |
|---|---|
| [ES11] Nullish Coalescing Operator (2) | 2022.01.19 |
| [Javascript] 스코프란? (0) | 2022.01.15 |
| [ES6] Symbol이란 무엇인가? (0) | 2022.01.15 |
| [memory] Javascript에서 Swap 하는 방법 (+ 얕은 복사와 깊은 복사) (0) | 2022.01.02 |


댓글