서론
오늘은 브라우저를 이해하는 가장 중요한 개념 중 하나인 DOM에 대해서 알아보겠습니다. 또한 Event Programming에 대해서도 간략하게 설명 드리겠습니다. 그럼 바로 본론으로 가겠습니다.
본론
정의
1) DOM은 HTML 문서의 계층적 구조와 정보를 표현한다.
2) DOM은 자료구조이다. 트리 자료구조이다. 그래서 DOM tree라고도 부르는데, 이는 브라우저가 HTML 문서를 로드한 후 파싱하여 생성하는 모델을 의미한다. 객체의 트리로 구조화되어 있기 때문에 DOM tree라 부른다.
3) DOM은 API이다. DOM은 프로퍼티와 메소드를 갖는 객체를 제공하며, 프로그래머는 이를 활용하여 자신에 접근하고 수정할 수 있다. 그래서 DOM API(Application Programming Interface)라 부른다.
DOM은 HTML 문서의 계층적 구조와 정보를 표현한다.
<!DOCTYPE html>
<html>
<head>
<style>
.red { color: red; }
.red { color: blue; }
</style>
</head>
<body>
<div>
<h1>Food</h1>
<ul>
<li id="one" class="red">Hamburger</li>
<li id="two" class="red">Pizza</li>
<li id="three" class="blue">Chicken</li>
</ul>
</div>
</body>
</html>위와 같은 HTML 태그가 있다고 해봅시다. DOM에선 이를 Node 형태로 표현합니다. Node에는 아래 4가지 경우로 나뉘는데, 각각의 정의는 다음과 같습니다.
- 문서 노드 (document)
트리의 최상위에 존재하며 각각 요소, 어트리뷰트, 텍스트 노드에 접근하려면 문서 노드를 통해야 한다. 즉, DOM tree에 접근하기 위한 시작점(entry point)이다. - 요소 노드 (html, head, body, div, ul, li)
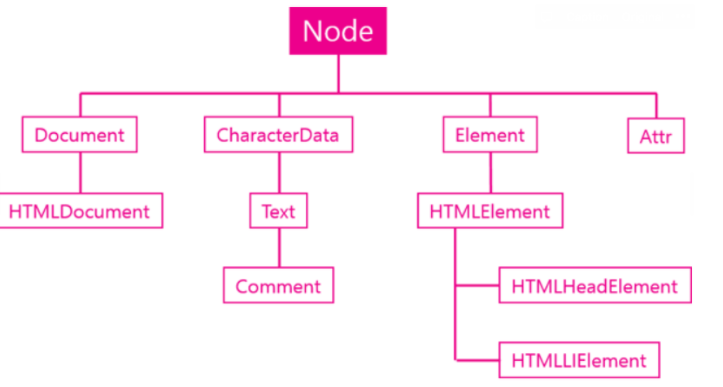
요소 노드는 HTML 요소를 표현한다. HTML 요소는 중첩에 의해 부자 관계를 가지며 이 부자 관계를 통해 정보를 구조화한다. 따라서 요소 노드는 문서의 구조를 서술한다고 말 할 수 있다. 어트리뷰트, 텍스트 노드에 접근하려면 먼저 요소 노드를 찾아 접근해야 한다. 모든 요소 노드는 요소별 특성을 표현하기 위해 HTMLElement 객체를 상속한 객체로 구성된다. (그림: DOM tree의 객체 구성 참고) - 어트리뷰트 노드 (id, class)
어트리뷰트 노드는 HTML 요소의 어트리뷰트를 표현한다. 어트리뷰트 노드는 해당 어트리뷰트가 지정된 요소의 자식이 아니라 해당 요소의 일부로 표현된다. 따라서 해당 요소 노드를 찾아 접근하면 어트리뷰트를 참조, 수정할 수 있다. - 텍스트 노드 (
텍스트 노드는 HTML 요소의 텍스트를 표현한다. 텍스트 노드는 요소 노드의 자식이며 자신의 자식 노드를 가질 수 없다. 즉, 텍스트 노드는 DOM tree의 최종단이다.
DOM은 트리 자료구조를 따른다.

이처럼 DOM은 자바스크립트 Node개체의 계층화된 트리입니다. HTML 문서는 브라우저에 의해 해석되어 실제 문서를 나타내는 노드 개체들의 트리 구조로 변환된됩니다. 해당 그림에는 표현되어 있지 않지만, Node의 상위에 Object와 EventTarget가 존재합니다. 그 중, DOM 요소에 EventListner를 등록할 수 있는 이유는 모든 태그가 EventTarget에서 값을 상속 받기 때문입니다.
DOM은 API이다.
DOM은 API 입니다. 그래서 프로그래머가 API를 통해, HTML 문서에 접근하고 조작할 수 있도록 다양한 메소드를 제공합니다. 아래와 같이 말이죠. DOM에 Event를 등록할 수 있는 이유도 DOM이 곧 API이기 때문입니다. 그래서 간단한 이벤트 프로그래밍에 대한 개념도 같이 설명드리도록 하겠습니다.
Node 객체에 기반한 메소드
객체 선택 메소드
1) getElementById(ID name) : HTML의 ID 값을 받는 메서드. 리턴 값이 있으므로, 이는 자바스크립트 변수로 받을 수 있음.
2) getElementByTagName(요소명) : 이것도 마찬가지. 요소명으로 ID 값을 받을 땐, #ID명으로 받아야 함.
3) querySelector(CSS 선택자) : B와 비슷함, 다만 가장 첫번째 값만 결정할 수 있다는 단점이 있음.
- tagName
- nodeName
- attributes
속성 조작 메소드
1) setAttribue(속성명, 값) : 자바스크립트로 css의 속성을 적용할 수 있다.
2) getAttribute(속성명) : 속성값 읽기
3) removeAttribute(속성명) : 속성 제거
4) hasAttribute(속성명)
5) classList
- add : class attribute의 값을 추가할 수 있다.
- remove : class attribute의 값을 제거할 수 있다.
- toggle : visible, grow 등을 정할 수 있다.
HTML - 요소 추가/제거
1) createElement (“tagName”) : 해당 내용에 속하는 태그를 추가해준다.
2) createTextNode (“Content”) : 태그 안에 들어갈 내용을 추가해준다.
3) removeChild()
요소 노드의 텍스트 조작
1) 텍스트 조회/생성
- data
- nodeValue
- textContent
- innerText
2) 텍스트 삭제
- deleteData
3) 텍스트 대체
- replaceData
4) 텍스트 생성
- insertData
- appendData
- createTextNode
트리 구조에 기반한 메소드
또한 DOM은 트리구조를 따르기 때문에, 관련하여 자주 쓰일 법한 메소드들을 아래에 (임의로) 정리해보았습니다.
자식 노드 탐색
1) Node.prototye.childNodes : 자식 노드를 모두 탐색하여, NodeList에 담아 반환함.
2) Element.prototye.children
3) Node.prototype.fistChild
4) Node.prototype.lastChild
5) Element.prototype.fistElementChild
6) Element.prototype.lastElementChild
부모 노드 탐색
1) Node.prototye.parentNode
형제 노드 탐색
1) Node.prototye.previousSibling
2) Node.prototye.nextSibling
3) Element.prototype.previousElementSibling
4) Element.prototype.nextElementSibling
EventTarget 객체
이벤트 추가/제거
1) addEventListner : 원하는 이벤트 동작을 수행할 때, 수행할 콜백함수를 등록할 수 있습니다.
2) removeEventListner : 등록했던 이벤트를 제거할 때 사용합니다. 주로 해당 요소가 unmount 될 때 실행해줍니다. 이는 웹 어플리케이션의 성능을 최적화하는데, 중요합니다.
Styling Methods
CamelCase로 바꾸면 그대로 js에서 쓸 수 있습니다. 다만, CSS 속성을 조회하고 생성할 때, querySelector('div').setAttribue('style', '속성명') 혹은 querySelector('div').style.setPropert 와 같이, 자바스크립트로 css의 속성을 적용할 수 있습니다.

마무리
이상으로 간단하게 Event Programming과 DOM에 관해 알아보았습니다. 부족하지만 읽어주셔서 감사드립니다. 예문과 설명은 poimaweb과 모던 자바스크립트 Deep Dive을 많이 참조하였습니다. 감사합니다.
참고한 사이트
'Language > JS(Node.js)' 카테고리의 다른 글
| [자바스크립트] map 함수에서 비동기 콜백 처리하기 (1) | 2022.03.28 |
|---|---|
| [Javascript] 이벤트란 무엇인가? (0) | 2022.01.23 |
| [ES11] Nullish Coalescing Operator (2) | 2022.01.19 |
| [Javascript] Script defer & async (0) | 2022.01.15 |
| [Javascript] 스코프란? (0) | 2022.01.15 |


댓글