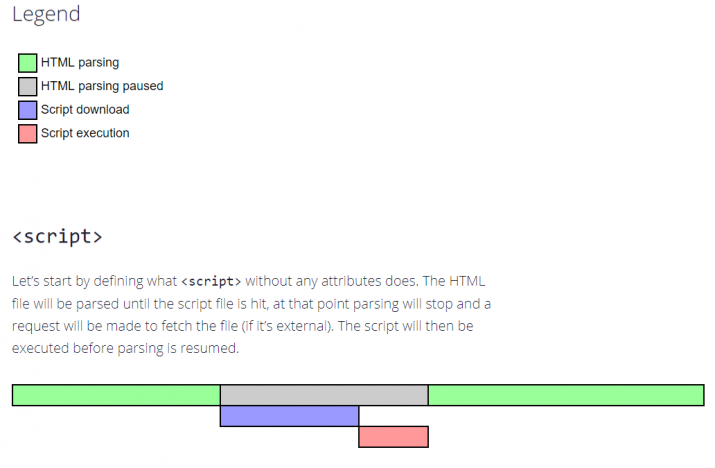
우리는 HTML과 Javascript를 활용하여, 웹 프로그래밍을 할 때 아래와 같이 body 태그가 끝나는 지점 바로 위에 script 태그를 지정해준다(외부 파일에서 가져올 떈 <script src="">). 그 까닭은 브라우저가 HTML 문서를 읽다 스크립트를 보면, 스크립트를 전부 실행할 때까지 그 아래에 있는 HTML 파일들을 읽어오지 못하기 때문이다. 또한 이는 사용자에게 화면을 로딩하는 시간이 길어지는 원인이 되므로, 피해야 한다.
<body>
<-- 각종 HTML 태그 및 문자들 -->
<script></script>
</body> 
그런데 이 방법은 완벽한 해결책이 아니라고 한다. HTML 문서 자체가 아주 큰 경우를 가정해보면, 브라우저가 HTML 문서 전체를 다운로드 한 다음에 스크립트를 다운받게 하면 페이지가 정말 느려질 것이기 때문이다.

이에 대한 대안은 script 태그에 defer 속성을 추가하는 것이다. defer 속성이 있는 스크립트(이하 defer 스크립트 또는 지연 스크립트)를 '백그라운드’에서 다운로드한다. 따라서 지연 스크립트를 다운로드 하는 도중에도 HTML 파싱이 멈추지 않는다. 그리고 defer 스크립트 실행은 HTML 파싱이 끝날 때까지 지연된다. 따라서 HTML 파싱 도중, script를 다운로드 하느라 기다릴 필요도 없으며 백그라운드에서 작업이 진행 중이므로 앞에서의 방법보다 빠르게 페이지를 로딩할 수 있다.

또한 다른 대안은 async 속성 추가이다. async 스크립트는 defer 스크립트와 마찬가지로 백그라운드에서 다운로드된다. 하지만 defer 스크립트와는 다르게, 페이지가 전체 다운로드 및 파싱된 후에 스크립트가 실행되지 않고 async 스크립트 다운로딩이 끝난 경우 바로 실행된다는 차이가 있다. 즉, 브라우저가 HTML 파싱하는 것과 독립적으로 움직인다.
실무에선 defer를 DOM 전체가 필요한 스크립트나 실행 순서가 중요한 경우에 적용한다. async는 방문자 수 카운터나 광고 관련 스크립트같이 독립적인 스크립트에 혹은 실행 순서가 중요하지 않은 경우에 적용한다고 한다.
출처
ko.javascript.info/script-async-defer
defer, async 스크립트
ko.javascript.info
'Web > HTML' 카테고리의 다른 글
| [HTML] Input readonly와 disabled의 차이점은 무엇인가? (0) | 2022.04.13 |
|---|---|
| 프론트엔드 면접 질문 정리 ① HTML 질문 (1) | 2021.05.10 |
| [HTML] HTML 요소들 정리하기 : 구획, 메타데이터, 멀티미디어 등 (1) | 2020.11.11 |
| [WEB] Adobe Flash Player와 HTML5 & WebGL (0) | 2020.11.10 |
| [HTML] Doctype(Document Type)과 개방형 웹 플랫폼 HTML5 (0) | 2020.11.09 |


댓글