이미 HTML5에 대해 여러 차례 다룬 바 있지만, 전체적인 관점에서 조망할 기회는 없었기에 이번 글을 통해서 정리하고자 한다. 오늘은 현재 HTML5를 구성하는 요소들을 전부 살펴보며, 알지 못했던 부분들이 있으면 채우고 알고 있던 부분들은 더욱 자세하게 알기 위하여 글을 작성하겠다.
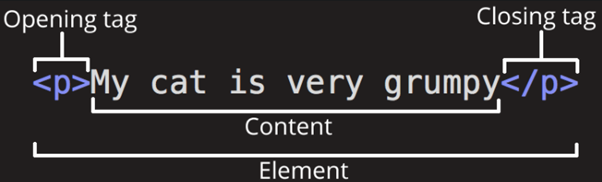
먼저 HTML(Hyper Text Markup Language)이란 웹 사이트의 기본 정보에 속하는 마크업 언어이다. Hyper Text란 간단히 말하여, 링크와 같이 다른 사이트를 참조할 수 있는 형식의 문자를 말한다. 웹에서 수많은 정보들이 연관되고 참조되는 모습을 우리는 쉽게 상상할 수 있으리라. 또한 마크업 언어란 <p></p>와 같이, 여는 태그와 닫는 태그로 이루어진 것들을 말하며, 아래와 같이 태그 안에 들어가는 정보와 태그로 구성된다.

태그는 문서의 구조적인 정보를 담는 요소로써, HTML의 태그가 검색엔진 노출 기준이 되기도 한다. 예를 들면, 구글 검색어에 원하는 웹 사이트를 검색하면 <title> 태그로 이루어진 부분들을 가장 상단에 노출시킨다. HTML5에는 다음과 같은 태그들이 존재한다. 다 정리하기에는 너무 많은 내용이 있으므로, 중요한 부분들만 정리할 것이다.
| 구분 | 태그 요소 | 구체적 용도 | |
| 메인루트 | <html> | HTML 문서의 최상단 요소이자, 문서의 가장 첫번째 요소에 해당한다. | |
| 메타데이터 | <base> | 문서 안의 모든 상대 URL이 사용할 기준 URL을 지정합니다. 문서에는 하나의 <base> 요소만 존재할 수 있습니다. | 각종 소프트웨어(검색 엔진, 브라우저 등)의 탐색 및 렌더링을 도와줄 데이터 등 페이지에 대한 정보를 가진다. |
| <head> | style, script, title 등 기계가 식별할 수 있는 메타데이터들을 포함한다. | ||
| <link> | 외부 파일을 연동할 때, 사용한다. | ||
| <style> | 용도는 CSS 파일과 같다. | ||
| <title> | 브라우저의 제목 표시줄이나 페이지 탭에 보이는 문서 제목을 정의한다. | ||
| 구획 루트 | <body> | HTML 문서의 내용을 표시한다. |
| 콘텐츠 구획 | <address> | 연락처 정보를 나타낸다. | |
| <article> | 사이트 안에서 구분해 배포하거나 재사용할 수 있는 구획에 사용한다. | ||
| <aside> | 사이드바로 사용한다. | ||
| <footer> | 구획의 작성자, 저작권 정보, 관련 문서 등을 담는다. | ||
| <header> | 소개 및 탐색에 도움을 주는 컨텐츠를 배치한다. | ||
| <h1>, <h2> ... <h6> | 제목을 나타낸다. | ||
| <hgroup> | <h1>, <h2> ... <h6> 묶어줄 때 사용한다. | ||
| <main> | 주요 콘텐츠를 나타낸다. | ||
| <nav> | 주로 메뉴, 목차, 색인 등을 나타낸다. | ||
| <section> | div와 비슷하다. 문서의 독립적인 구획을 나타날 때 사용한다. |
팀 버너스 리가 제안한 시맨틱 웹에 대한 비전과도 연관이 있다. 웹이 지금과 같이 사람만이 웹에 산재한 정보의 의미를 파악하는 것이 아닌, 자동화된 기계가 해석할 수 있는 일종의 표준 의미정보 교환의 수단이 되는 것을 시멘틱 웹의 목적으로 한다.
이전 글에서도 다뤘듯이 HTML5에 들어서, 콘텐츠를 구획하는 용도의 시맨틱 태그들이 추가되었다 따라서 아래와 같이, 레이아웃을 짤 때에도 더 이상 div로 구분지을 필요가 없어졌다. 시멘틱 웹의 비전과도 맞고 말이다.
See the Pen 일반적인 HTML-CSS 레이아웃 설정 by joonho lee (@goldycoder) on CodePen.
| 이미지 & 멀티미디어 | <area> | 이미지의 핫스팟 영역을 정의하고 하이퍼링크를 추가할 수 있다. | HTML은 사진, 오디오, 비디오 등 다양한 멀티미디어 리소스를 지원한다. |
| <audio> | 오디오를 넣을 때 쓴다 | ||
| <img> | 이미지를 넣을때 쓴다. | ||
| <map> | area와 함께 이미지 영역을 넣을 때 쓴다. | ||
| <track> | 자막 등 시간별 텍스트 트랙을 지정할 때 사용한다. | ||
| <video> | 비디오 플레이백을 지원하는 미디어 플레이어를 문서에 삽입한다. |
HTML5에서 <video> 태그가 지원되며, 과거와 같이 Flash 플러그인 없이도 동영상을 업로드 및 재생할 수 있게 되었다. 지원하는 attribute로는 autoplay(자동재생), controls(소리 조절, 동영상 탐색, 일시정지 및 재시작 등의 기능을 제공하는 컨트롤러 제공), loop(재생을 마친 후 처음으로 돌아감), controlsList(자동으로 생성되는 다운로드 기능을 막을 수 있음) 등이 있다.
<div class="video">
<video autoplay controls loop muted controlsList="nodownload" poster="image.webp">
<source src="video.mp4" type="video/mp4">
<strong>Your browser does not support the video tag</strong>
</video>
</div>
| 양식(form) | <button> | 클릭 가능한 버튼을 제공하고 체크 정보를 전달한다. | 사용자가 내용을 채우고, 웹사이트나 어플레키에션에 제출할 수 있도록 돕는다. |
| <input> | 사용자의 데이터를 받을 수 있는 대화형 컨트롤을 생성한다. | ||
| <label> | for 속성을 통해, input이나 button 등의 UI에 대한 설명을 추가한다. | ||
| <form> | 입력된 정보들을 서버측에 전송할 수 있는 문서 구획이다. | ||
| <option> | 부모 요소로 <select>, <optgroup>, <datalist>를 갖음. 내용을 정의해준다. | ||
| <select> | 옵션 메뉴를 제공하는 컨트롤을 나타낸다. | ||
| <textarea> | 글을 입력할 수 있는 부분을 말한다 | ||
| <optgroup> | <option> 태그들에 대한 labeling 역할을 해준다. | ||
| <datalist> | <select> 태그와 기능이 거의 유사하다 | ||
| <fieldset> | 웹 양식의 여러 컨트롤과 레이블을 묵을 때 사용한다. |
참고사이트
HTML: Hypertext Markup Language
HTML(HyperText Markup Language)은 웹을 이루는 가장 기초적인 구성 요소입니다. HTML은 웹 콘텐츠의 의미와 구조를 정의할 때 사용합니다. HTML 말고도 웹 페이지의 외형과 표현을 서술하고(CSS), 기능과 동
developer.mozilla.org
HTML 요소 참고서
이 페이지는 태그를 사용해 만들 수 있는 모든 HTML 요소의 목록을 제공합니다.
developer.mozilla.org
HTML5
HTML5는 HTML를 정의하는 표준화에 있어서의 최신 표준 명세입니다. HTML5 명세는 아직도 표준 지정이 완료되지 않았고 변경이 계속 진행 중입니다. 하지만, Mozilla 및 다른 웹 브라우저 벤더는 이미
developer.mozilla.org
'Web > HTML' 카테고리의 다른 글
| 프론트엔드 면접 질문 정리 ① HTML 질문 (1) | 2021.05.10 |
|---|---|
| [기타] script, script async, script defer의 차이점 (0) | 2020.11.20 |
| [WEB] Adobe Flash Player와 HTML5 & WebGL (0) | 2020.11.10 |
| [HTML] Doctype(Document Type)과 개방형 웹 플랫폼 HTML5 (0) | 2020.11.09 |
| [웹 개발 기록기]HTML을 통해, 개인 웹페이지 만들기 (0) | 2020.06.06 |


댓글