해당 글은 향후 수정될 수 있습니다. 참고 바랍니다 (1/23)
본론
이벤트 객체
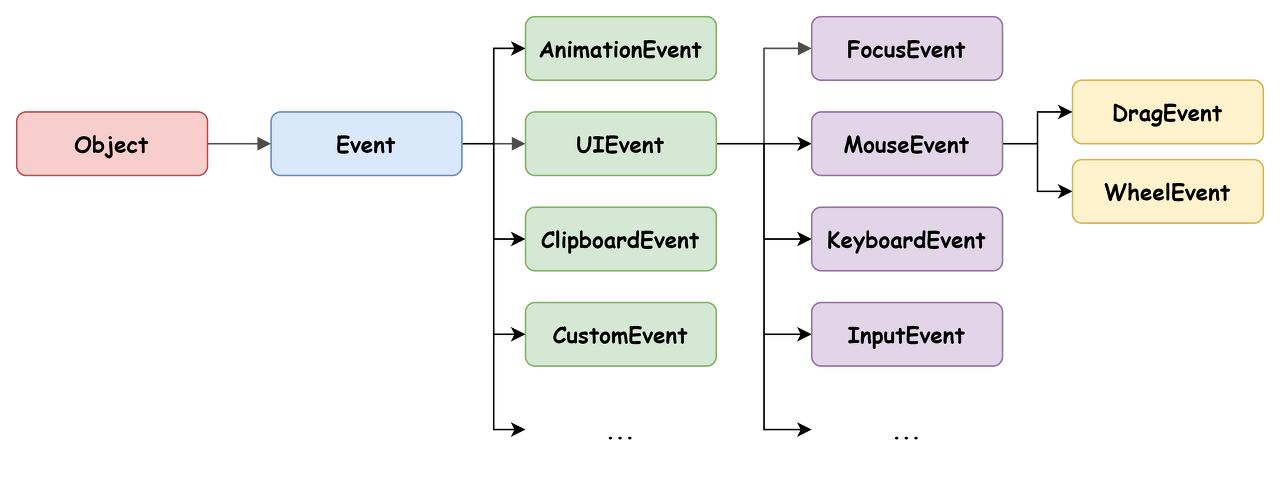
앞서 DOM 구조를 살펴보았습니다. DOM의 가장 상위 객체는 Object이고 그 하위 객체는 Event입니다. 그래서 해당 요소를 상속함으로써 활용할 수 있는 요소들을 살펴보겠습니다.

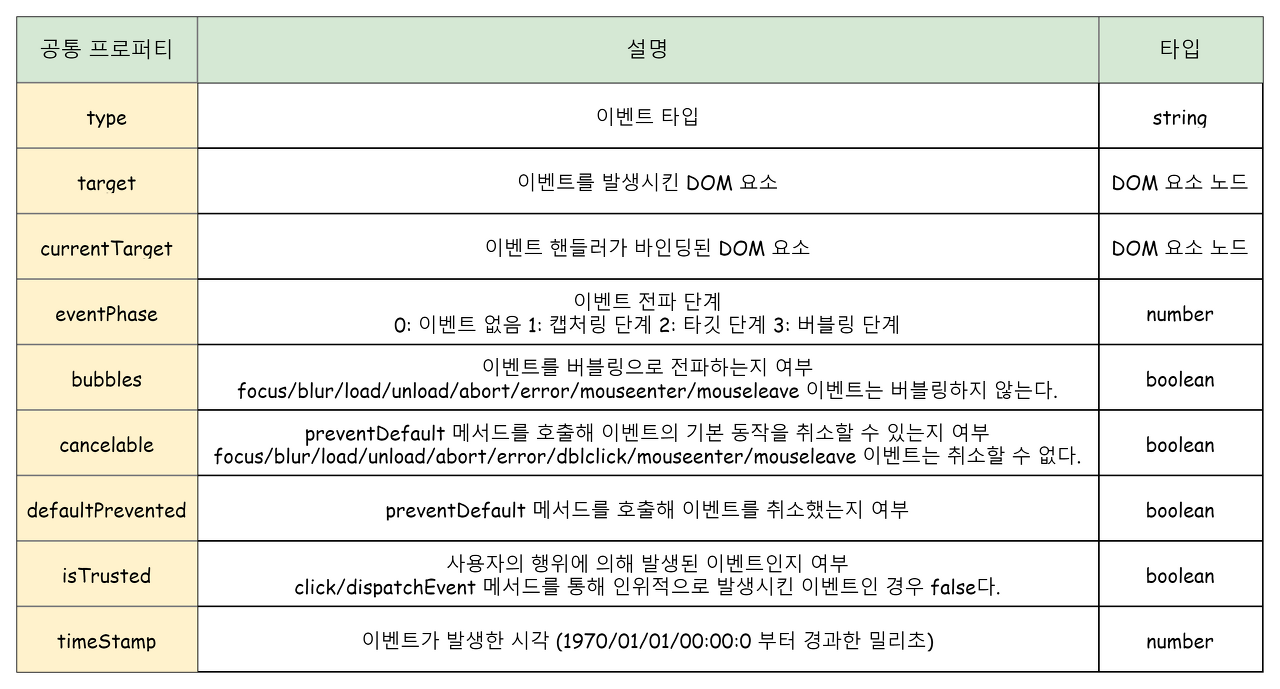
아래와 같이 말이죠. 대표적으로 type 정보가 있고, target 프로퍼티가 있습니다. 전자는 이벤트 타입에 대한 정보를, 후자는 이벤트를 발생시킨 DOM 요소를 반환하죠.

참고한 사이트
https://velog.io/@niyu/40%EC%9E%A5-%EC%9D%B4%EB%B2%A4%ED%8A%B8
반응형
'Language > JS(Node.js)' 카테고리의 다른 글
| [Javascript] 자바스크립트 함수와 클래스의 this binding (0) | 2022.03.29 |
|---|---|
| [자바스크립트] map 함수에서 비동기 콜백 처리하기 (1) | 2022.03.28 |
| [Javascript] DOM(Document Object Model)이란? (0) | 2022.01.23 |
| [ES11] Nullish Coalescing Operator (2) | 2022.01.19 |
| [Javascript] Script defer & async (0) | 2022.01.15 |


댓글